Customizing Daily Prebuilt calls with color themes

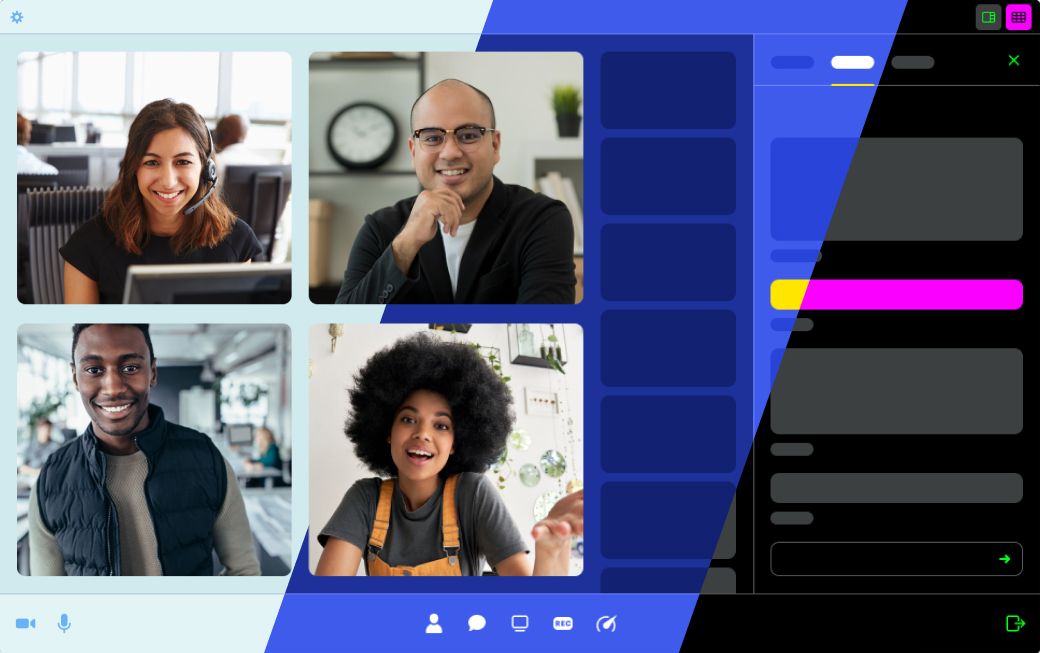
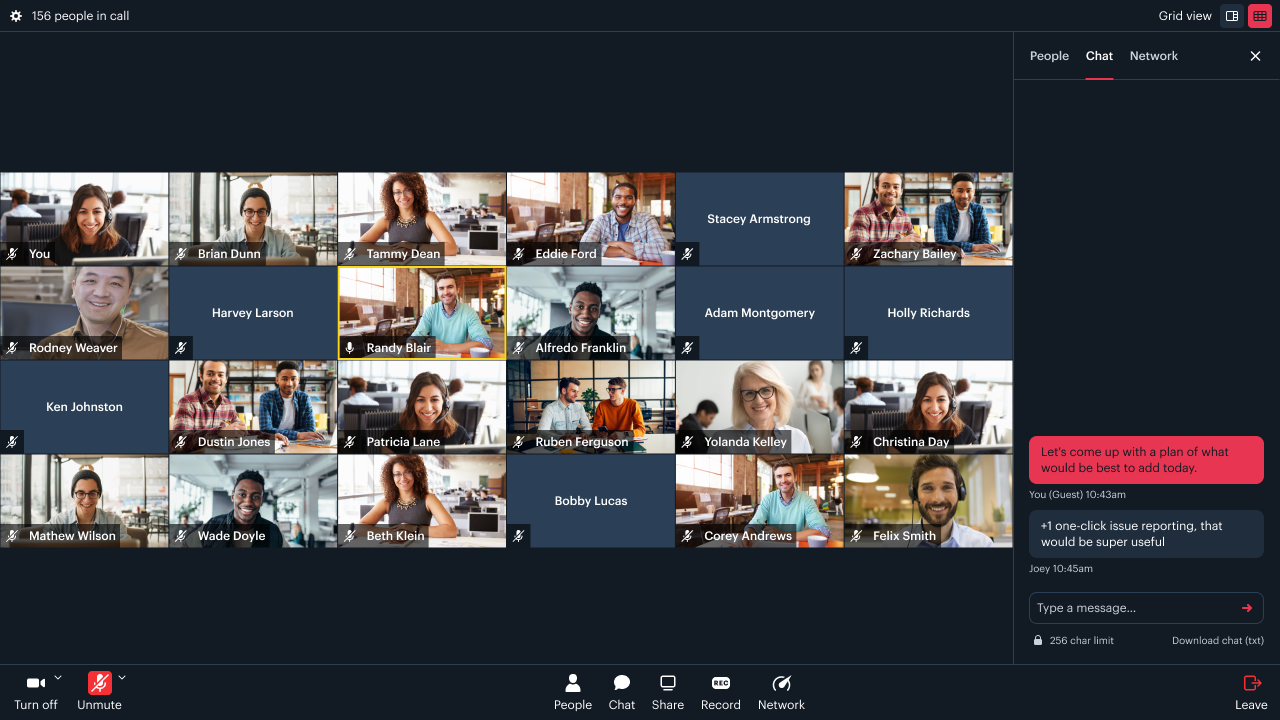
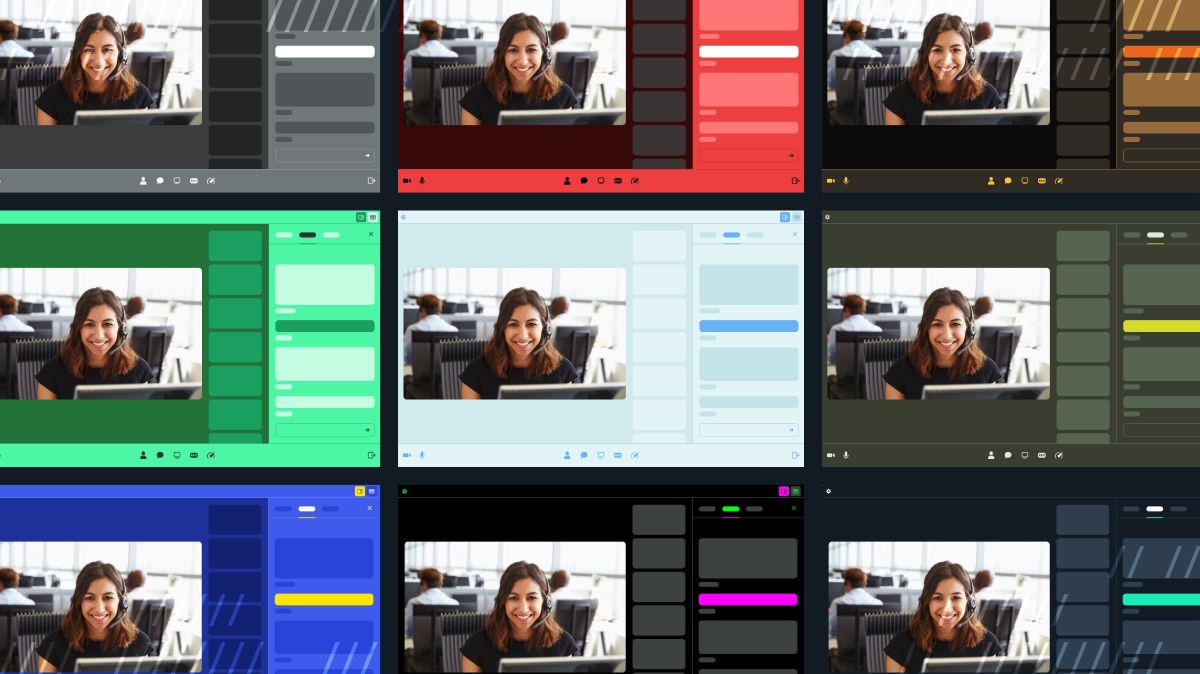
Daily Prebuilt includes the ability to customize theme colors for various parts of the video call UI, even allowing options to specify light or dark modes (see below for specific elements which can be customized).
Color theming is currently available to all users, regardless of the plan you subscribe to. We’ve also included Figma templates at the end of this guide to help accelerate your custom theme planning.
But first, let's take a look at how custom color themes work.
What can be customized?

Each of the following properties can be customized with any valid hex color, e.g. #AABBCC or #001122. You can specify as few or as many properties as you want. For example, you could give all ten properties a color. Alternatively, you could simply provide one, like an accent color, and leave the rest to use default values.
| Property | Description |
|---|---|
| accent | Main theme color. Used for primary actions and keyboard focus. |
| accentText | Text color rendered on accent. |
| background | Background color. |
| backgroundAccent | Background color for highlighted elements. |
| baseText | Default text and icon color, as rendered on background or backgroundAccent. |
| border | Default border color for bordered elements. |
| mainAreaBg | Background color for the main call area. |
| mainAreaBgAccent | Background color for video tiles. |
| mainAreaText | Text color for text rendered inside the call main area, e.g. names. |
| supportiveText | Text color for supportive, less emphasized, text. |
How do I customize the theme?
There are three ways to customize your theme:
- Passing a
themeproperty tocreateFrame() - Passing a
themeproperty tojoin() - Via the
setTheme()method
You only need to use one of these options to update the color theme of Daily Prebuilt. You can use multiple ones if the color theme changes based on dynamic values or at different points in a call. However, it is most common to set the theme when the call is first created (i.e. in createFrame()).
Options 1 and 2 are similar since they both receive the theme as a DailyCall property.
Option 3 (setTheme()) is used when you specifically only need to update the theme.
Let's take a look at examples for each to see how these options work.
Updating Daily Prebuilt's theme: Code examples
Let’s say you want to customize the accent color so it’s aligned with your brand.
Using createFrame():
or via join():
Or finally, via setTheme():
We can see now this new accent color is reflected in our Daily Prebuilt UI:

Note: When applied during a call, setTheme() overrides any color themes specified in createFrame() or join().
In the above examples, we’re customizing a single color, accent. Remember, you can customize as many colors as you want, even all ten, effectively creating an entirely new theme!
But, many of your users might have a preference for either a dark or light theme, so we’ve provided a means for those to be customized individually.
Updating Daily Prebuilt's dark and light mode themes: Code examples
Say, for example, you wanted to have a different accent color for each theme type:
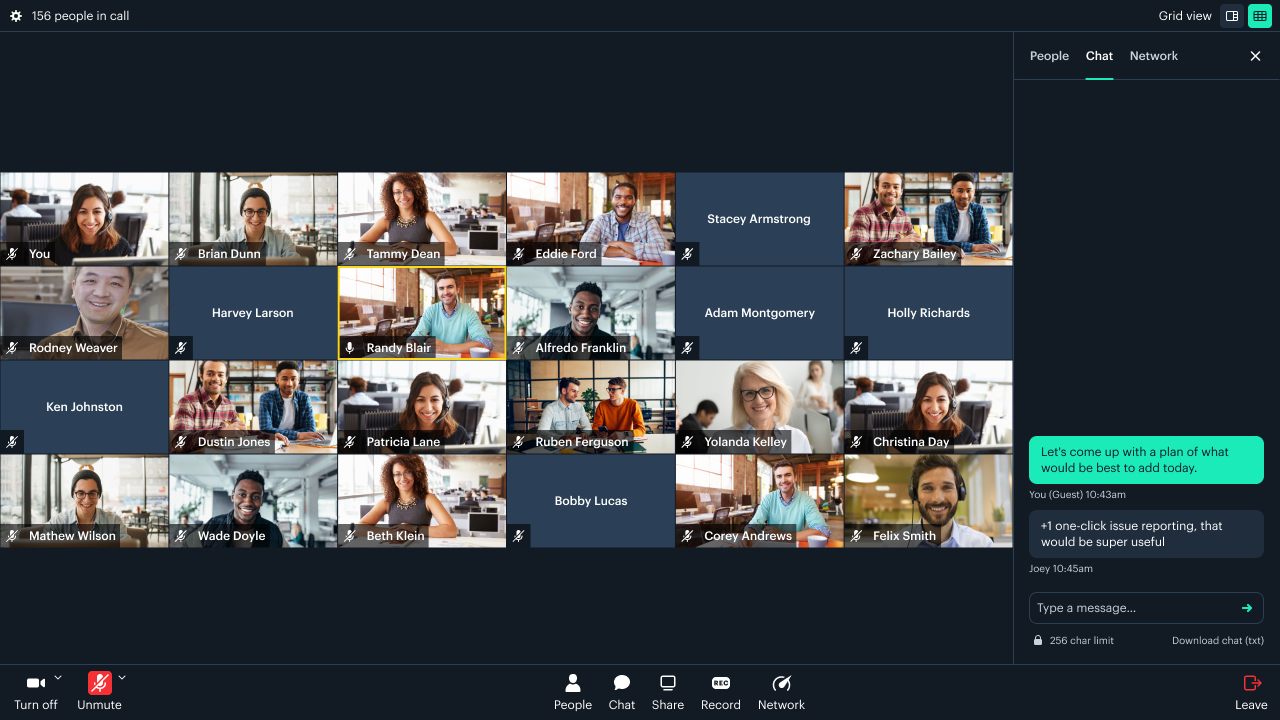
Daily Prebuilt in light mode would use mostly default colors, with the accent color being customized:

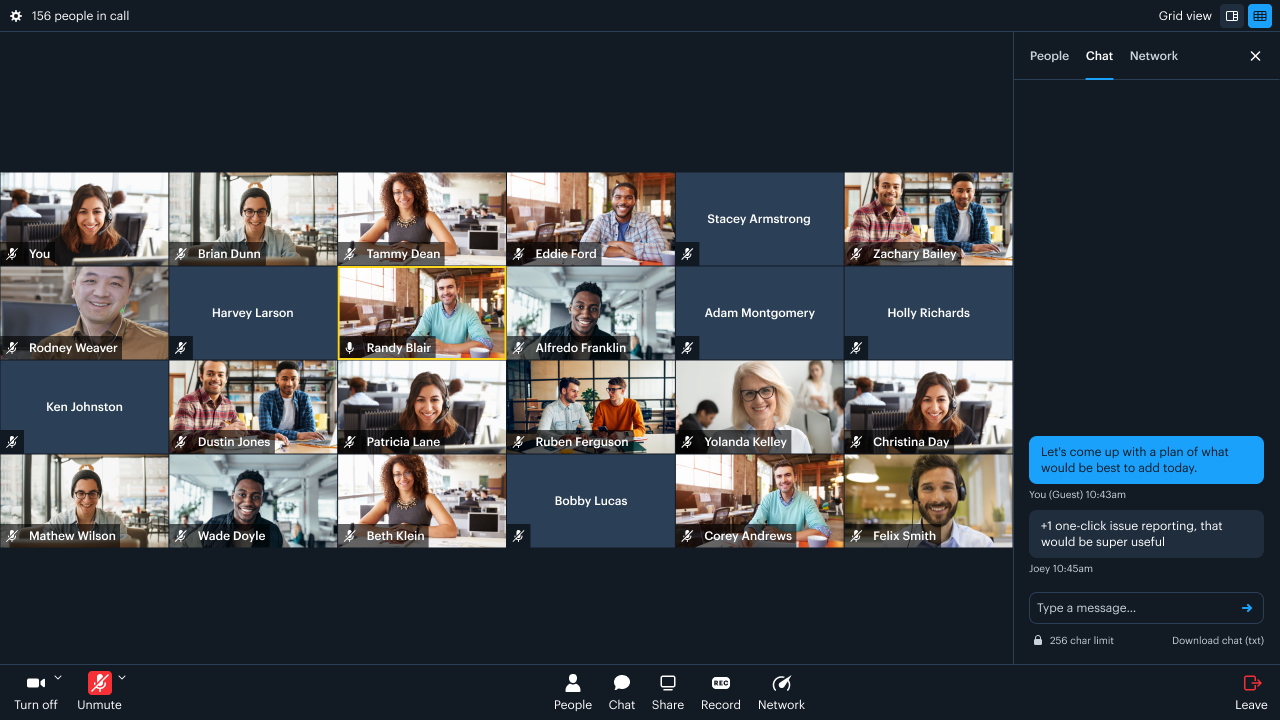
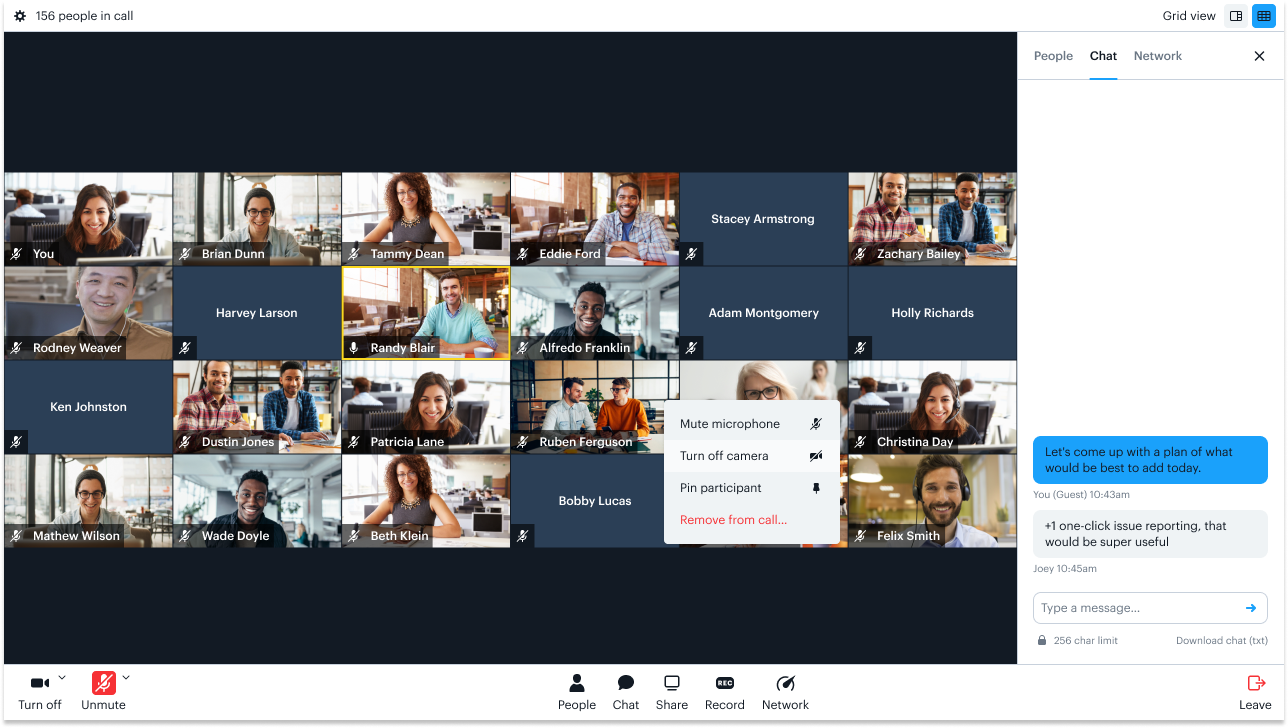
The same changes would be applied to Daily Prebuilt in dark mode but with a different custom accent color used:

Note: if you provide a light theme, you must also provide a dark, or vice-versa.
Daily's theme-updated event
Whenever a new theme is applied, we also emit a theme-updated event which contains the theme that was applied.
An example event payload, based on the setTheme() call above would look like:
Daily's theme() method
Additionally, you can get the current theme at any point using the theme() method. Consider the
following, where currentTheme would contain the same theme object as shown above:
Creating a full theme

Although every example thus far has been using a single color override (accent), you can, of course, provide new values for all available colors to any of the aforementioned methods.
Here is an example of one global theme:
Or separate light and dark themes:
One more thing: prototype in Figma
To help you and your team design and preview your color theme, we have put together a few Figma files that will help you better visualize how the colors of your theme map to the individual UI elements of Daily Prebuilt.
If you are a Figma pro, feel free to jump right in! Here are links to the default dark and light Figma theme files, respectively. If you aren’t, read on to learn how to use these files.
Get started
Using the Figma files requires:
- A Figma account, sign up if you do not have one
- A desktop computer and modern browser (like Chrome). Figma’s browser requirements.
- Your brand's colors!
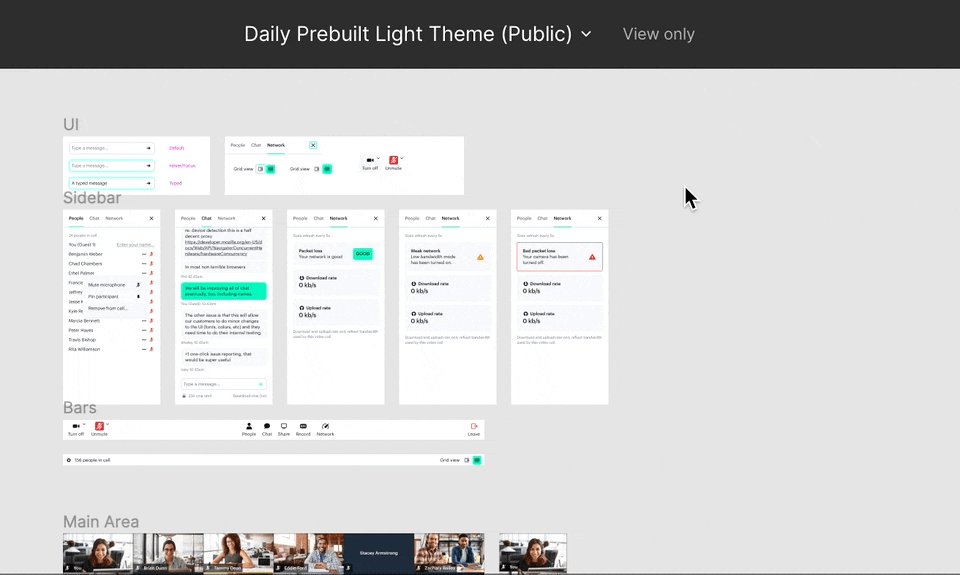
Once you’ve signed up, open either of our default theme files via one of these two links: dark theme or light theme and duplicate it to your Figma account. These are the default themes that Daily Prebuilt ships with. You will be modifying these files to preview your color palette.

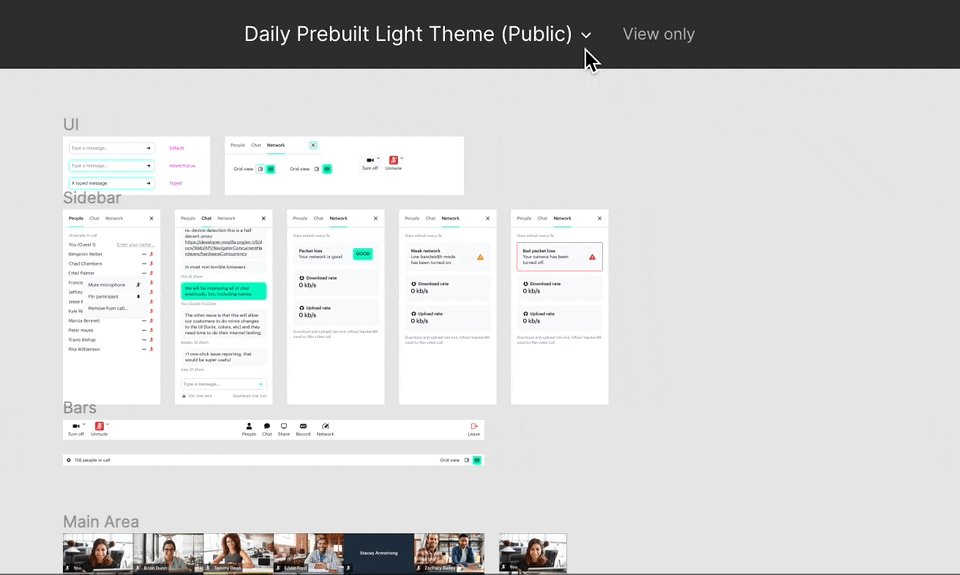
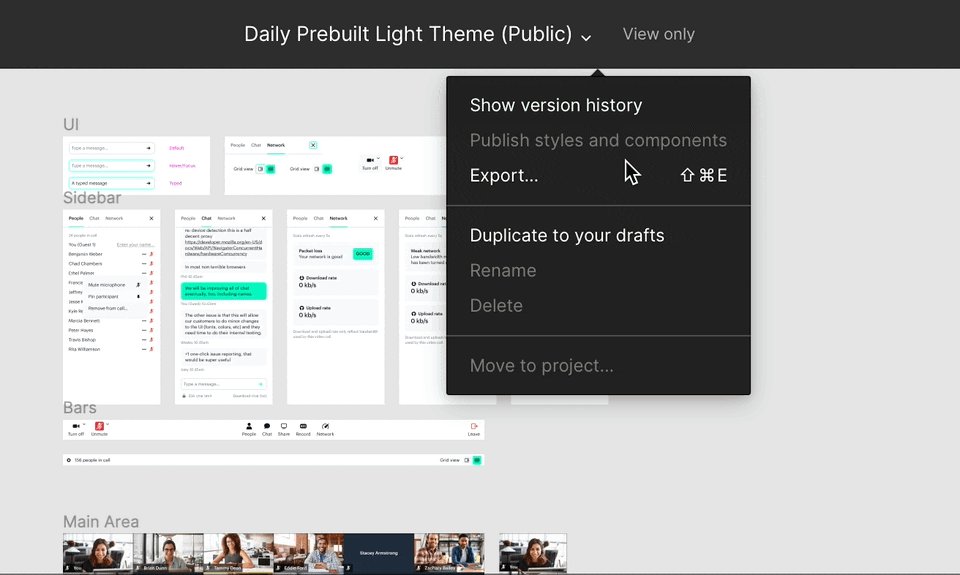
Duplicate to drafts by clicking on the chevron (down arrow) in the top bar.
Once you’ve duplicated the file, navigate to your drafts folder by clicking on the Figma icon (top left) and selecting Back to files, choose the Drafts tab, and then open the duplicated file—named Daily Prebuilt [Light] Theme (Copy). If you are using Figma’s native Mac/Windows app, click on the home icon.
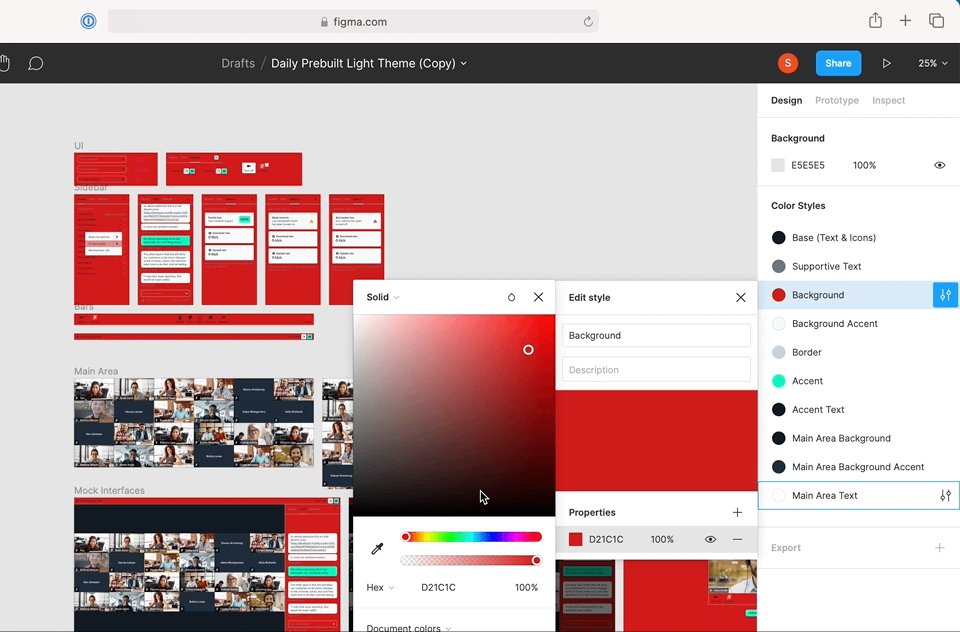
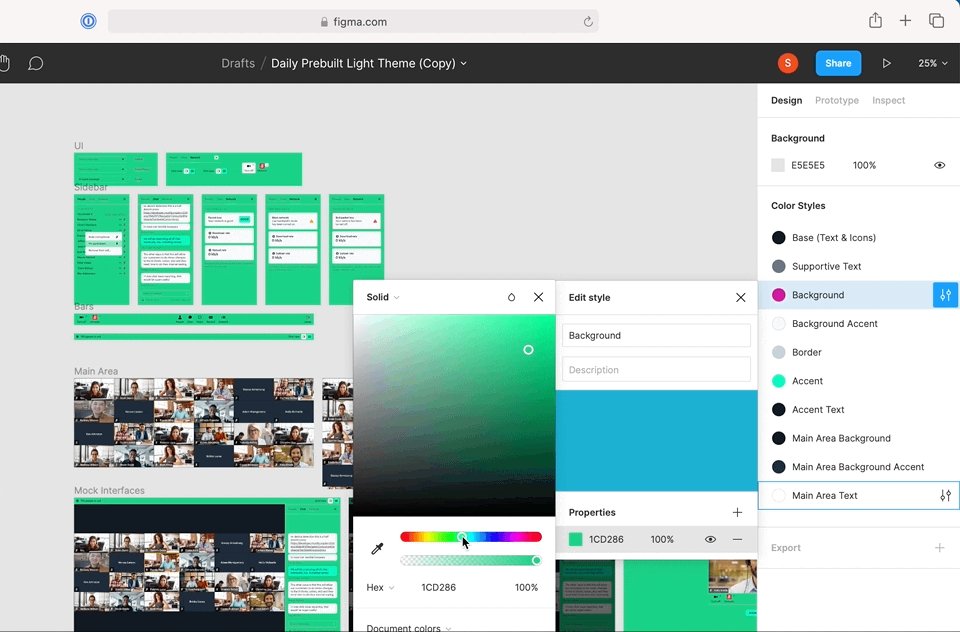
Modifying the Figma theme file
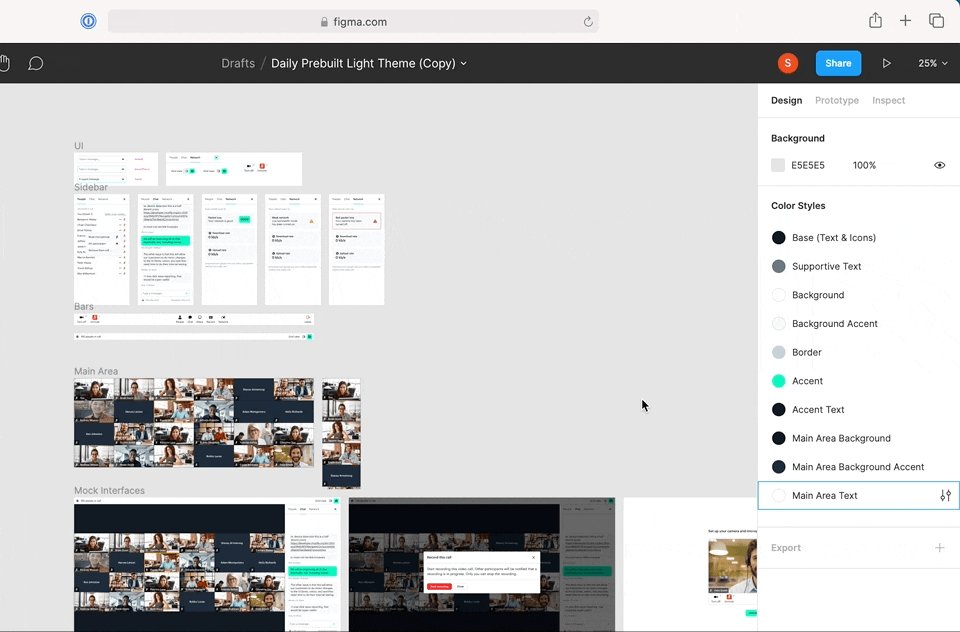
Themes are composed of 10, editable, color styles which are shown in Figma’s design panel—if you cannot view the styles, hit the escape key to deselect your current selection.
Each style maps to individual elements that are spread across all of the mock interfaces. By editing these styles, you will be able to preview what your theme will look like in real-time.

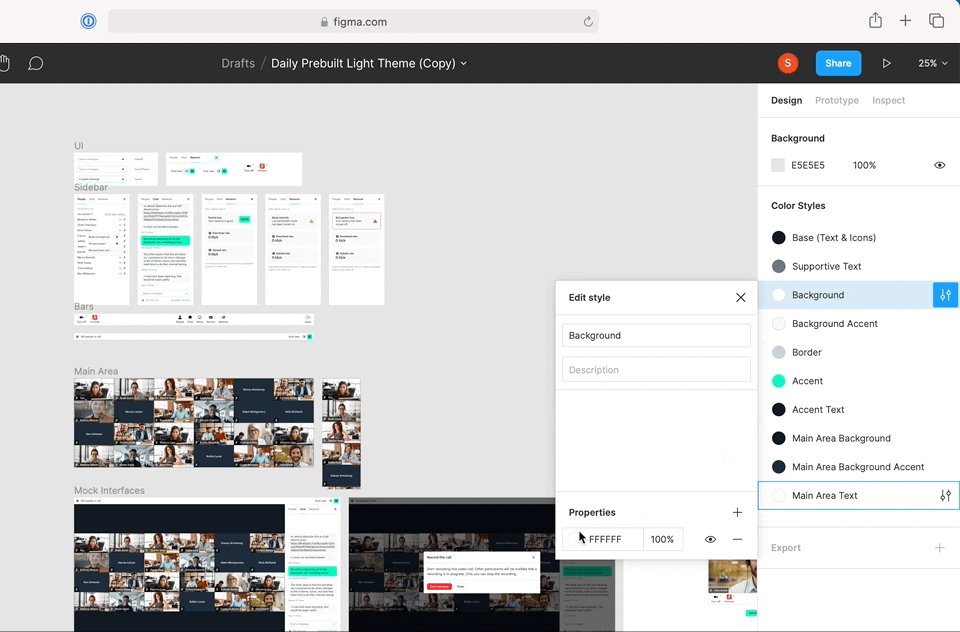
Editing the Background color style.
To edit a style:
- Simply hover over a Color Style and click the edit icon.
- Then click on the fill color to choose a new color or enter a HEX value.
As you’ll see, elements that map to the color are updated in real-time! Feel free to edit all of the colors in the template, or edit only the ones that you’d like.
Note: certain elements are not editable at this time. These include, system colors (errors/warnings), name/mic UI overlaid over participants video feeds, etc.
Once you have finalized your theme you will need to copy the HEX values into a string. To do this, just click on the edit icon (beside each style) and copy the HEX value to your clipboard.
Once you have all your HEX values, you just need to add them to your Daily code!
Note: As always, when dealing with color, you will want to consider how this impacts accessibility, in particular the color contrast. We suggest verifying this with a contrast checker.
If you have any questions, please contact us! We’re excited to see what you create.