Building custom live streaming and cloud recording layouts with VCS

Receive a $15 credit for free
Try Daily pay-as-you-go features for free! New accounts have a $15 credit automatically applied when you add a credit card to the account. Learn more about pay-as-you-go features on our pricing page.Daily offers several types of recording and live streaming options — you can read our full live streaming and recording guides for more general information. This guide will focus on how to add custom video layouts to live streaming and cloud recordings with Daily's Video Component System (VCS).
At Daily, live streaming and recording begin with a video call. For cloud recording and live streaming, we combine (“mux”) the audio and video streams from all participants on a call into a single stream of audio and video.
Along the way, developers have a couple of different options for customizing the layouts of their video feeds using the preset key under the layout option, which is supported by both our live streaming and recording APIs. The preset key accepts the following values:
- Common video layouts, such as
'default'(i.e. grid),'single-participant','active-participant','portrait'. - Custom layouts via the
'custom'preset option. This is your entrypoint to using VCS's baseline composition, which provides much more control over video layouts, including graphic overlays and more.
The main difference between these two options is that the common video layouts are updated by passing a single preset value, like 'single-participant', where as the 'custom' option requires you to also include your custom composition parameters. We'll take a closer look at the custom option below.
VCS is only available for cloud recordings when using Daily's recording APIs.
What is VCS?
VCS is a video-oriented layout engine based on pure JavaScript functions that can be used to generate layouts, known as "compositions". Compositions let developers turn Daily calls into engaging streamed and recorded content. For developers building live streaming and cloud recording features into their apps, VCS lets developers quickly and easily:
- Create and apply video grids and other custom layouts
- Render animated overlay graphics
- Add automatic titles and slates (full-screen titles)
- Embed live online documents using the WebFrame component
- Customize rendering and layout based on the user's platform and device
What can you build with VCS?
VCS makes it easy to add advanced live streaming and cloud recording features to your real-time app. Some key ways we see customers using VCS include:
- Building a live streaming “studio” for streamers and creators
- Hosting interactive, multiparty virtual events (such as backstage Q&A), which are broadcast live to a wider audience via YouTube and Facebook Live
- Creating high-quality recorded content from live events (e.g. an online fitness studio or edtech platform that wants to create an archive of recorded classes)
Ready to get started? Let's dive into some key terms.
Understanding (and modifying) the baseline composition
The baseline composition's source code has been open sourced by Daily as the VCS SDK. Read our docs on the VCS SDK if you find you need more customization beyond what is made available via Daily's baseline composition.
For developers who are already familiar with JavaScript and React, we'll soon roll out the ability to design completely original recording and live streaming layouts from scratch. For the moment, developers can use our "baseline" composition as a starting point for building highly engaging, customized video layouts. The baseline composition is part of daily-js and react-native-daily-js and is available to use with any Daily calls using our live streaming or recording APIs.
Most developers will find Daily's baseline composition flexible enough to meet their needs. Using the baseline composition, developers can choose from a variety of grid formats, adjust layout parameters, add overlay text and graphics, and more. The best way to understand the flexibility of the baseline composition is by using our VCS Simulator, which can be used to generate layouts without manually typing a single line of code. (More on this below.)
VCS is part of a larger, on-going project to help Daily customers customize their videos as much as they want. Keep an eye out for more upcoming announcements related to VCS.
Configuring a custom layout with VCS's baseline composition
To use a custom layout, your first interaction with the Daily API will be calling startLiveStreaming() or startRecording() like so, with preset set to 'custom':
In addition to setting the preset property to 'custom', you'll need to set a few additional properties to customize the layout.
composition_id: Different layouts in VCS are called compositions.'daily:baseline'is currently the only option so it is used by default. This means you can techincally excludecomposition_id, but we recommend including it as other options will soon be available.composition_params: Each composition will allow you to specify certain parameters to configure how it behaves. To start with a custom composition, pass yourcomposition_paramsin yourstartLiveStreaming()orstartRecording()options. If you want to update a live stream or cloud recording layout in progress, you can callupdateLiveStreaming()orupdateRecording()and pass in a new set ofcomposition_params. We'll describe the available properties for the baseline composition below.session_assets: An object specifying a list of URLs to be loaded as session assets, identified by string keys (e.g. “images/myLogoImage”). You can think of session assets as a directory populated with files that are loaded from the URLs and named with the keys you specified. As withcomposition_params, each composition will expect different assets to be defined in different keys.
session_assets must be included in the startLiveStreaming() or startRecording() call even if they are not used until a updateLiveStreaming() or updateRecording() call. The key used to name an image asset must start with "images/".
Getting to know the baseline composition: VCS Simulator
The best way to understand your options is to try the VCS Simulator.
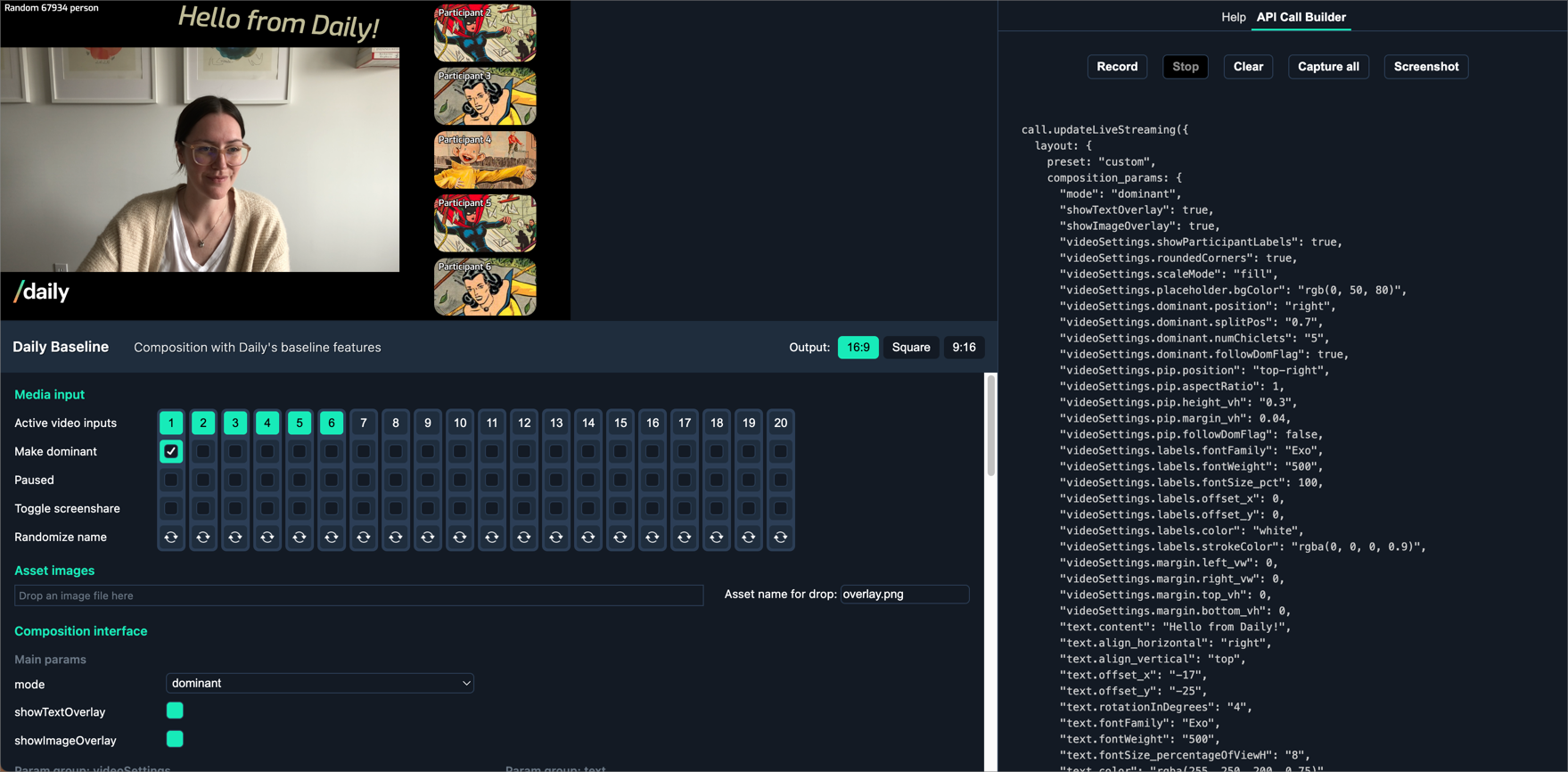
It's an interactive tool that shows you the parameters available in for the baseline composition. You can change them and see your layout update in real time. You can even use it to build API calls you can copy and paste right into your code.

Options you can try in the Simulator include:
- Set
modeto'grid', then click on the video input buttons (the ones numbered 1-16) to see how the grid will look as more participants join the call. - Set
modeto'dominant', then click on one of the buttons labeled "Make dominant" to change attributes for your active video inputs. - Click on the
showTextOverlaycheckbox, then change the text overlay content. - Drag and drop an image into the
Asset imagesbox and clickshowImageOverlayto see how the image will look in your video. Update the positioning and size for the image to customize even more. (Note: The dropzone forAsset imagesaccepts.pngfiles.)
Build API call parameters directly from the VCS Simulator
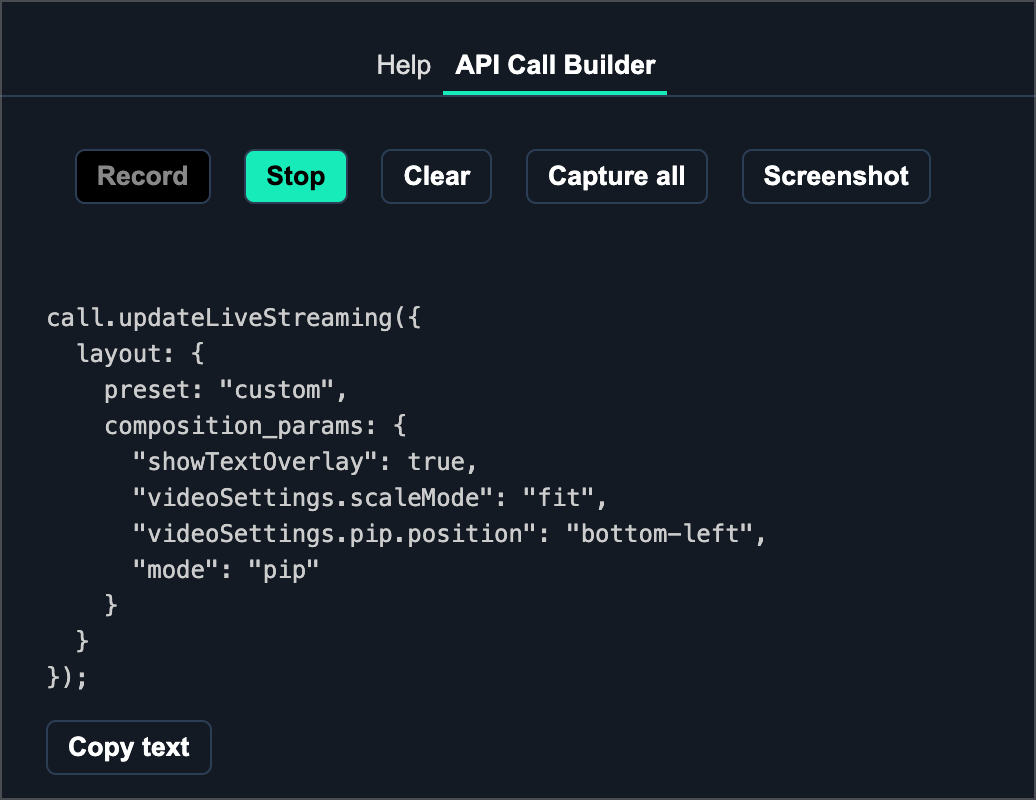
Once you've played around with the VCS Simulator and know what you want to do with your own video feed, you can use the API Call Builder tab to build your custom Daily API call parameters.

There are several options under the API Call Builder tab, including:
- Record and Stop: Click on Record and change some parameter values in the simulator. The parameters for an
updateLiveStreaming()call will be built up in the API Call Builder tab based on your interactions. Click Stop to stop your interactions from being recorded. - Capture all: Click this option to capture all options being applied for the custom settings, including all default values. For a quick way to see default values, click Capture all before changing any values in the simulator.
- Screenshot: Click this button to get a screenshot of the video composition based on your current settings in the simulator.
- Clear: Reset your recorded options.
Remember: These composition_params values are valid for startLiveStreaming(), updateLiveStreaming(), startRecording(), and updateRecording(). The VCS Simulator uses updateLiveStreaming() as an example.
Some example configurations
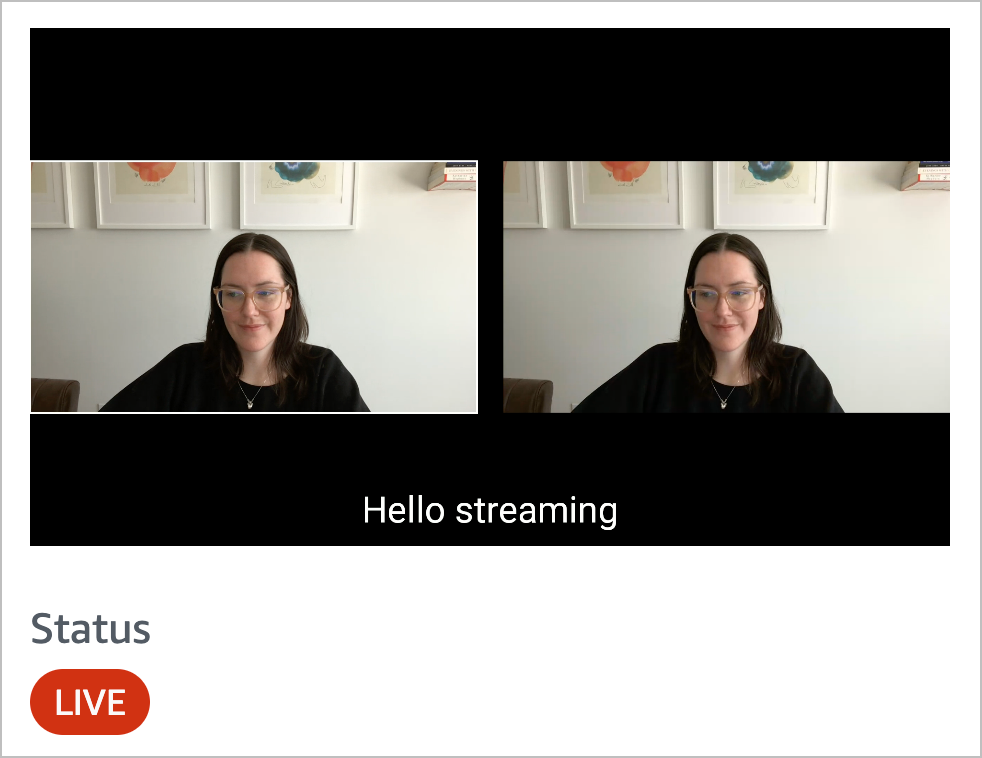
Enabling text overlay via the Daily API
Show a text overlay at the bottom of the video when your live stream is in progress:
Assuming you are using the default values for other parameters, this will look like:

Using the “dominant” display mode
Set the composition to the “dominant” display mode and render it on the left side:
Assuming you are using the default values for other parameters, this will look like:

When a participant is specified as the dominant input, their video will be rendered by default on the left as a large element, with other participants as smaller tiles in a column on the right. This layout can be customized, as well.
The "dominant" video is the video track from the current active speaker.
Additional ways to test
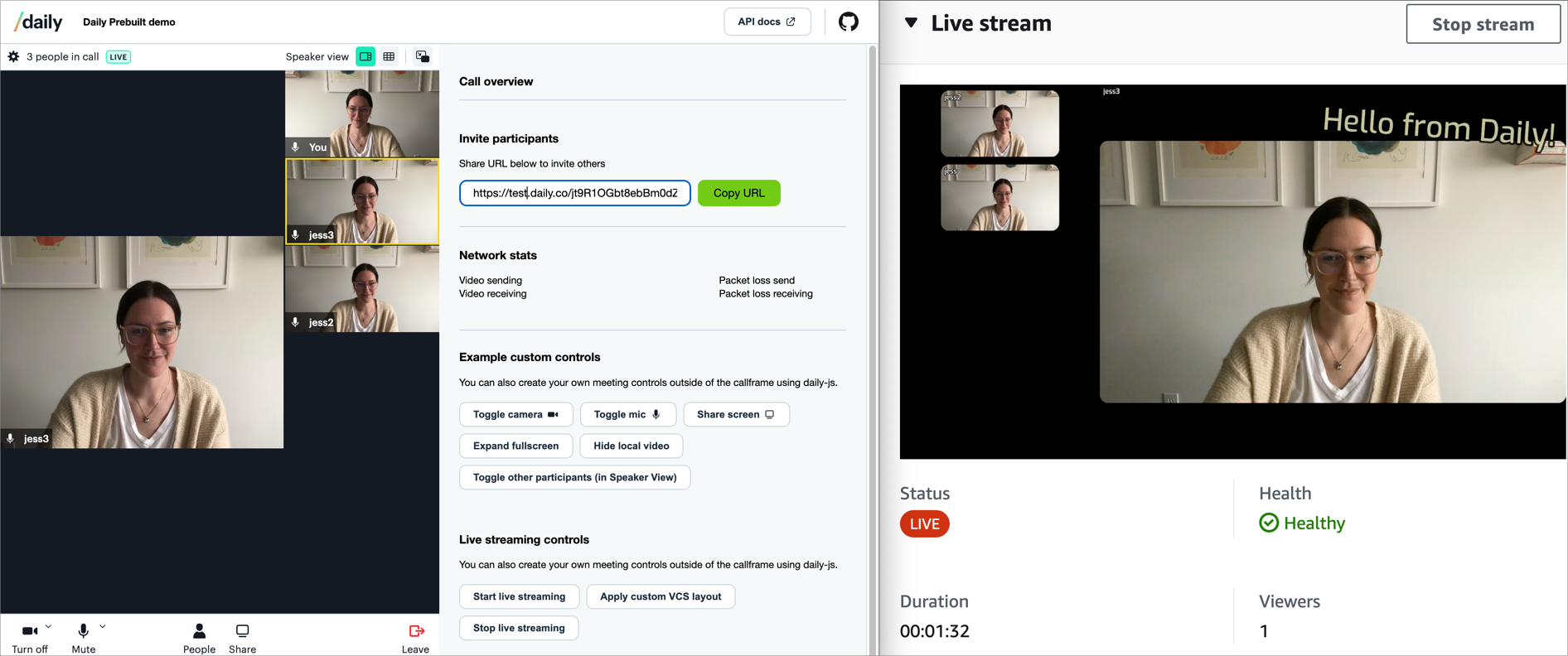
Daily Prebuilt demo app
To test VCS in action, use the vcs-live-streaming branch of the Daily Prebuilt demo app. You can use any transcoder you'd like, such as YouTube Live, Mux, or AWS IVS. We typically recommend AWS IVS for the lowest latency and have a tutorial on our blog for how to use it with Daily live streaming.
This branch includes some updates in the demo's UI to start live streaming, apply VCS properties via a updateLiveStreaming() call, and stop live streaming when you're done.

We've included some custom VCS properties to get you started, but you can use whatever properties you'd like in updateLiveStreaming() to see how your live streaming feed will actually look.
Default baseline composition properties
The baseline properties can be used in testing as a helpful indicator for all the values you can customize for live streaming and recording. The current defaults are as follows: