Demos
Daily provides a number of demo apps to showcase a wide range of use cases, features, and functionalities available through our APIs.
Visit our daily-demos GitHub page to stay up to date with our most current demo apps.
We typically have accompanying blog tutorials to walk through how demos have been built. Read our blog and company Twitter for more information on recent tutorials.
We've curated a list of some of our most popular, useful, and current demo apps available for developers looking for example code to help build their own video or audio apps with Daily APIs. This is not a complete list; see our GitHub page for all available demo apps.
Keep reading to learn more.
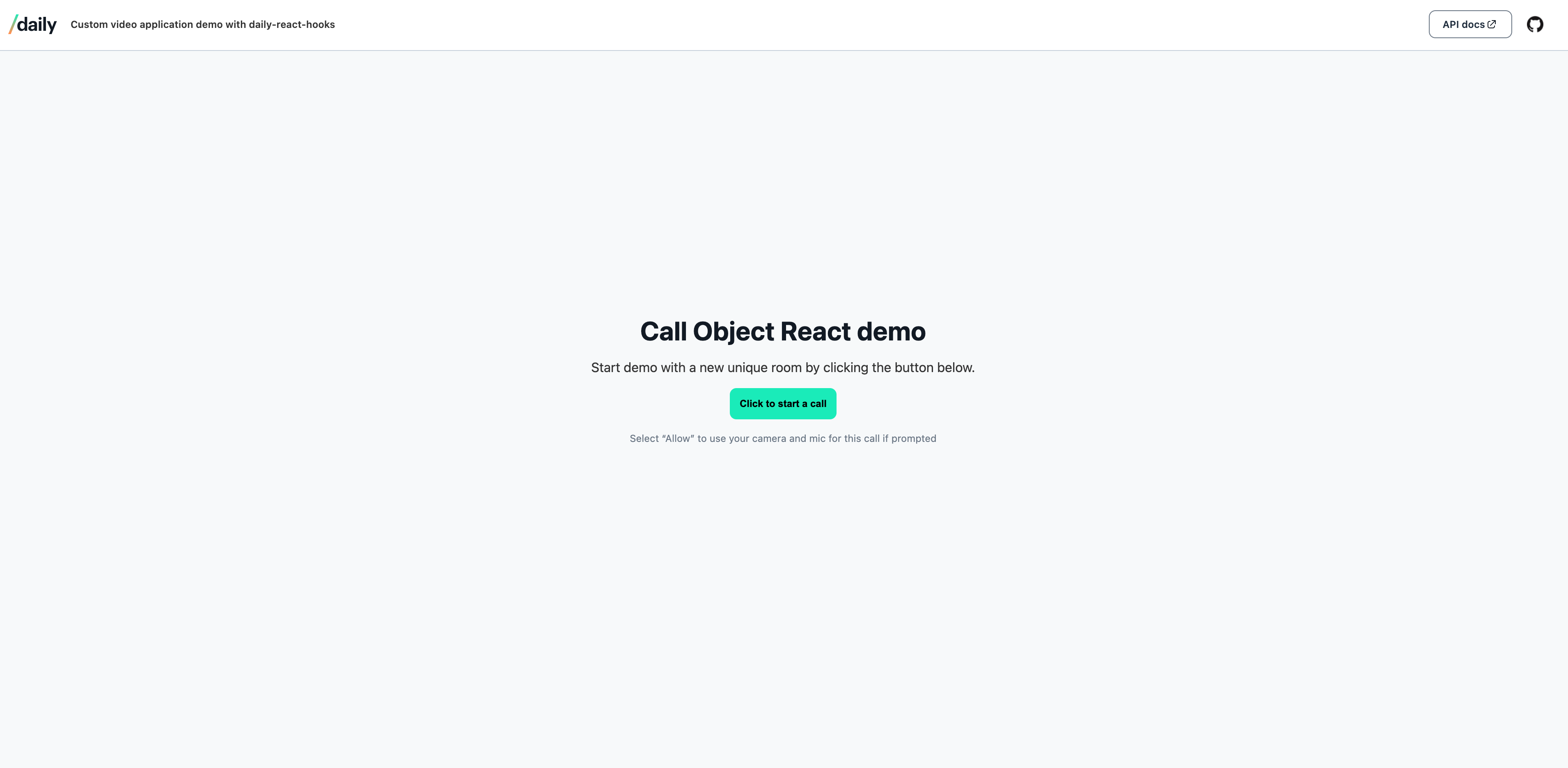
Custom Daily video app with Daily React

This app demonstrates how to build a custom video chat app UI using daily-js.
Features include but are not limited to:
- Multi-participant chat
- Error handling
- Prejoin UI for device management
- Screen sharing
Source code can be used as an example of how to build common video app functionality using Daily React, Daily's library of custom React hooks that simplify your video and audio app code even more.
View source code | View related tutorials
Daily's iOS Starter Kit
Daily’s iOS Starter Kit is an example of how to build a video conferencing app with our Client SDK for iOS and SwiftUI.
View source code | Read technical introduction
Daily's Android Starter Kit

Daily’s Android Starter Kit is an example of how to build a video conferencing app with our Client SDK for Android.
View source code | Read technical introduction
Daily live transcription
Daily offers live transcription for real-time video calls. This Next.js demo app showcases how to use Daily's transcription API and display transcription results live in your video app UI.
View source code | View tutorial
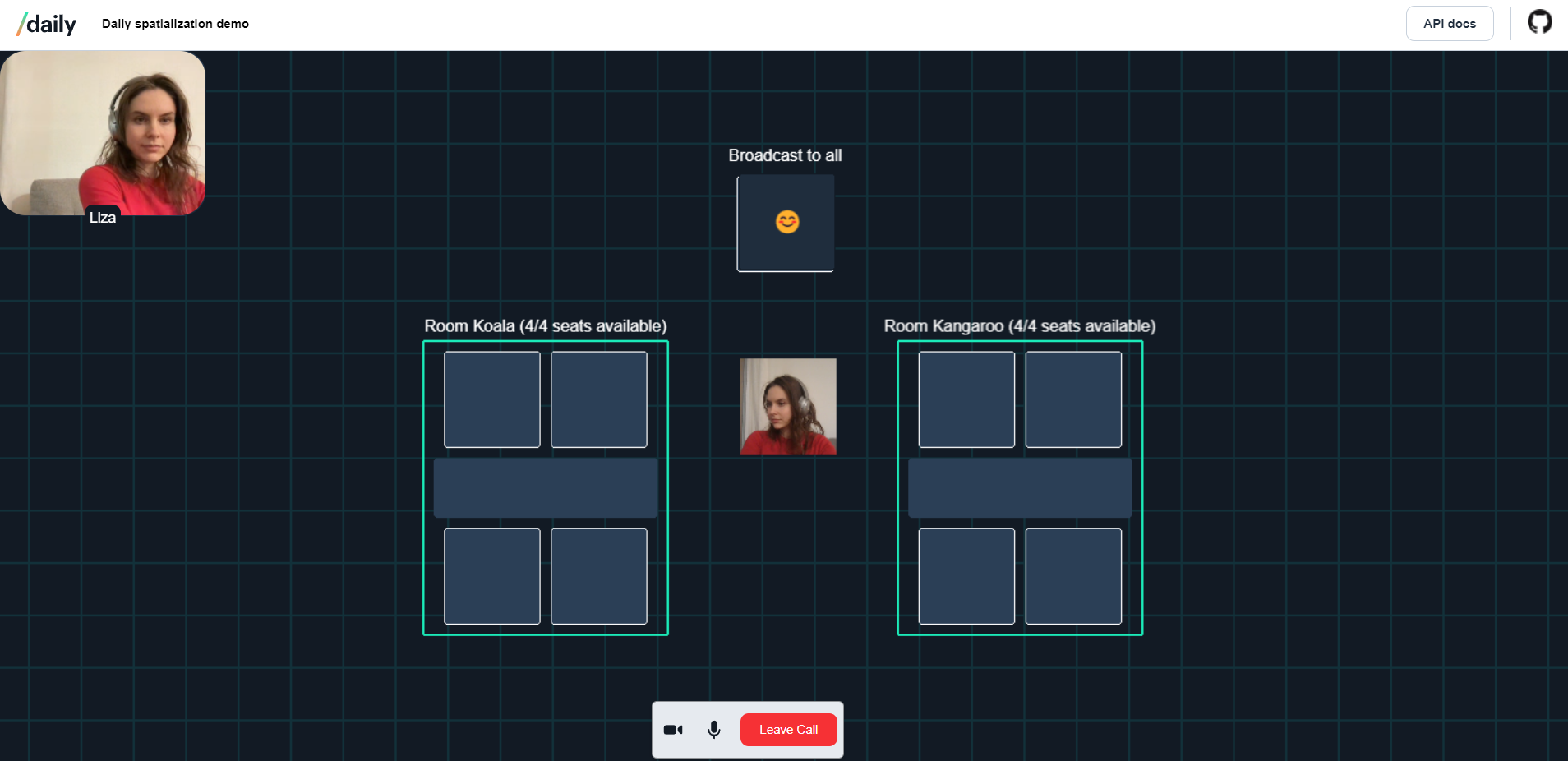
Spatialization and navigating 2D interactive spaces

As more conversations move online, it has become more popular to build 2D worlds that participants can physically navigate to interact with others. Daily has built a TypeScript spatialization demo app to show how to handle track subscription, spatial video/audio, and navigating 2D worlds.
View source code | View tutorial series
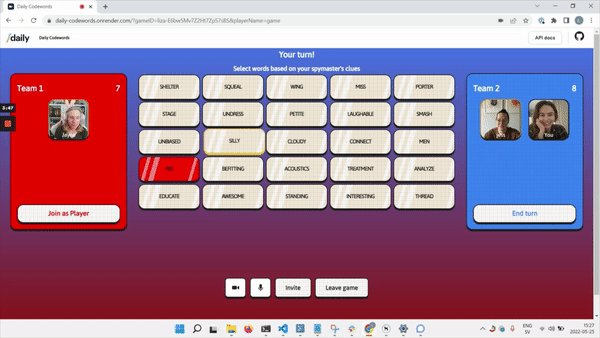
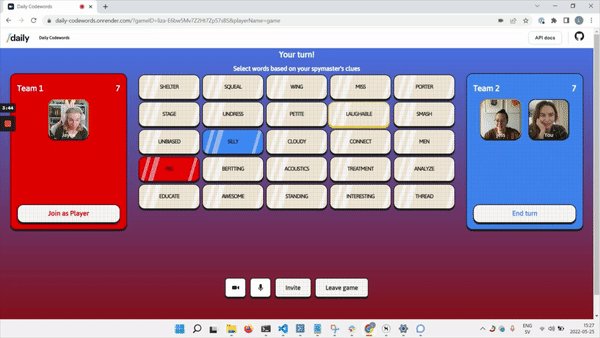
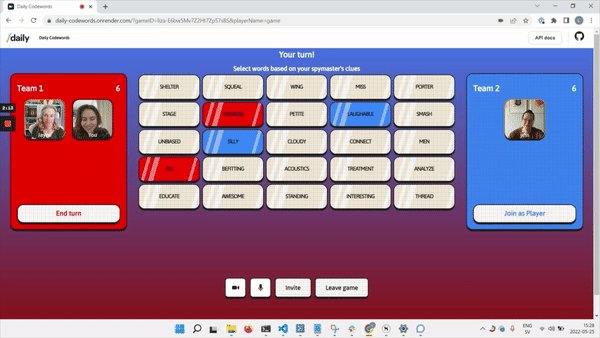
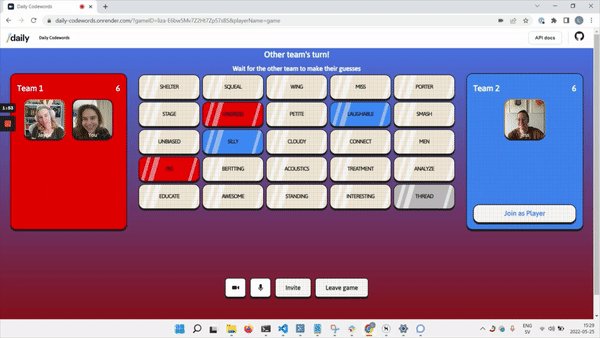
Social gaming

Daily's Client SDKs enable developers to build fully customized video integrations for gaming use cases. Daily has a social gaming demo app showing one example of integrating Daily video into a video game.
View source code | View tutorial series
JavaScript samples monorepo
In addition to full-fledged demos, Daily collects smaller sample implementations in our [samples monorepo].
Framework-specific apps
Daily demo apps are commonly written using React or plain JS, which have been most highly requested. To help support a wide range of developer communities, we've built additional demo apps for more custom and Daily Prebuilt implementations.
Svelte
Vue
Electron
Web components
Mobile demo apps
Daily offers mobile support for React Native and native libraries.
- React Native via
react-native-daily-js - Android via
daily-client-android - iOS via
daily-client-ios
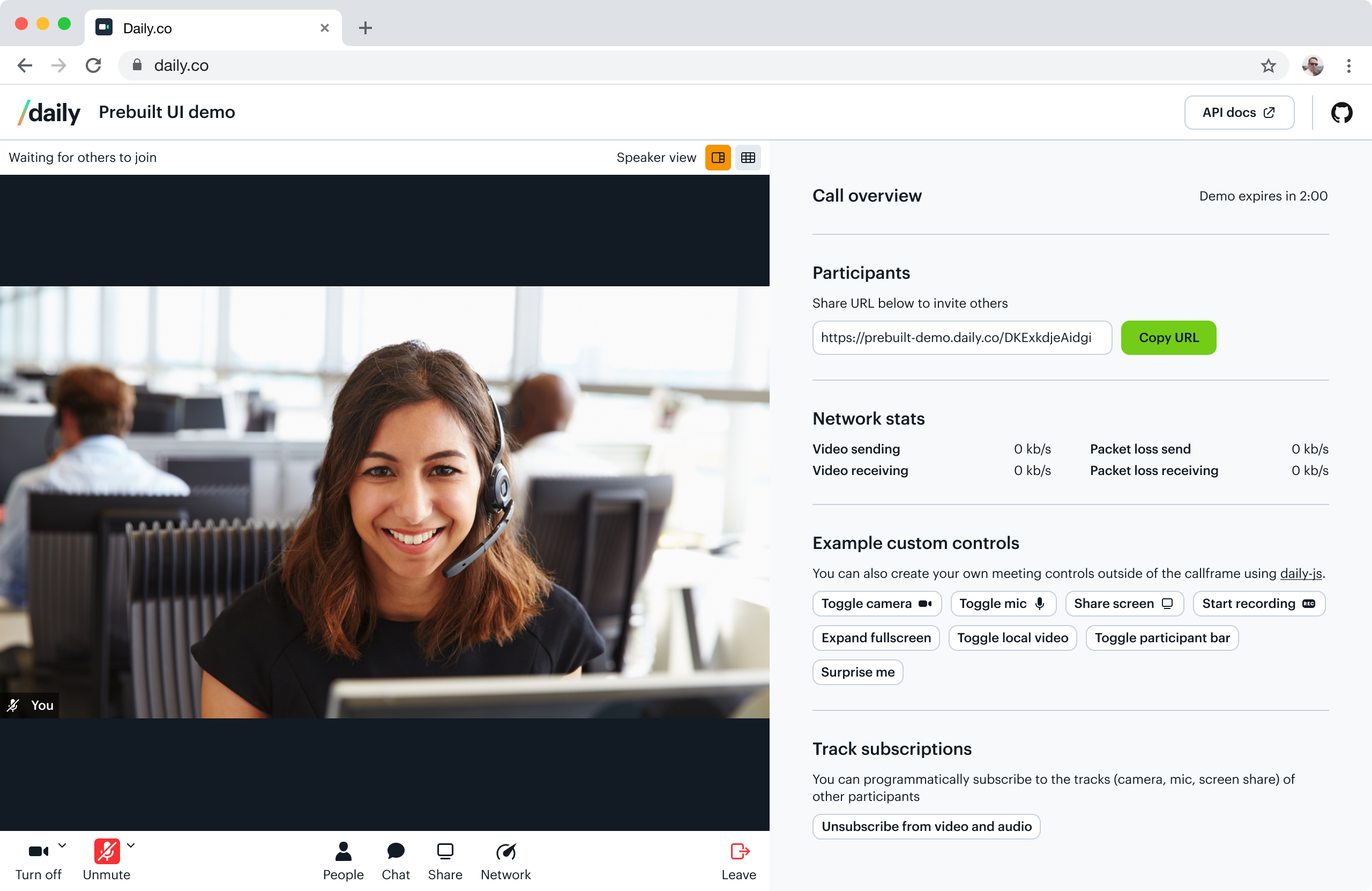
Daily Prebuilt demo

This demo highlights Daily Prebuilt, and how it can be used to embed a video chat widget in a website or app. The demo also illustrates how to use daily-js methods and events to build custom interfaces that control the call from outside of the iframe.
Open Daily Prebuilt demo | View source code.
Chat integrations with 3rd party tools
Daily video and audio APIs are often used alongside other available developer tools. See examples on how to embed Daily video within other text-based chat solutions, as well as how to use other chat solutions inside a Daily Prebuilt call.
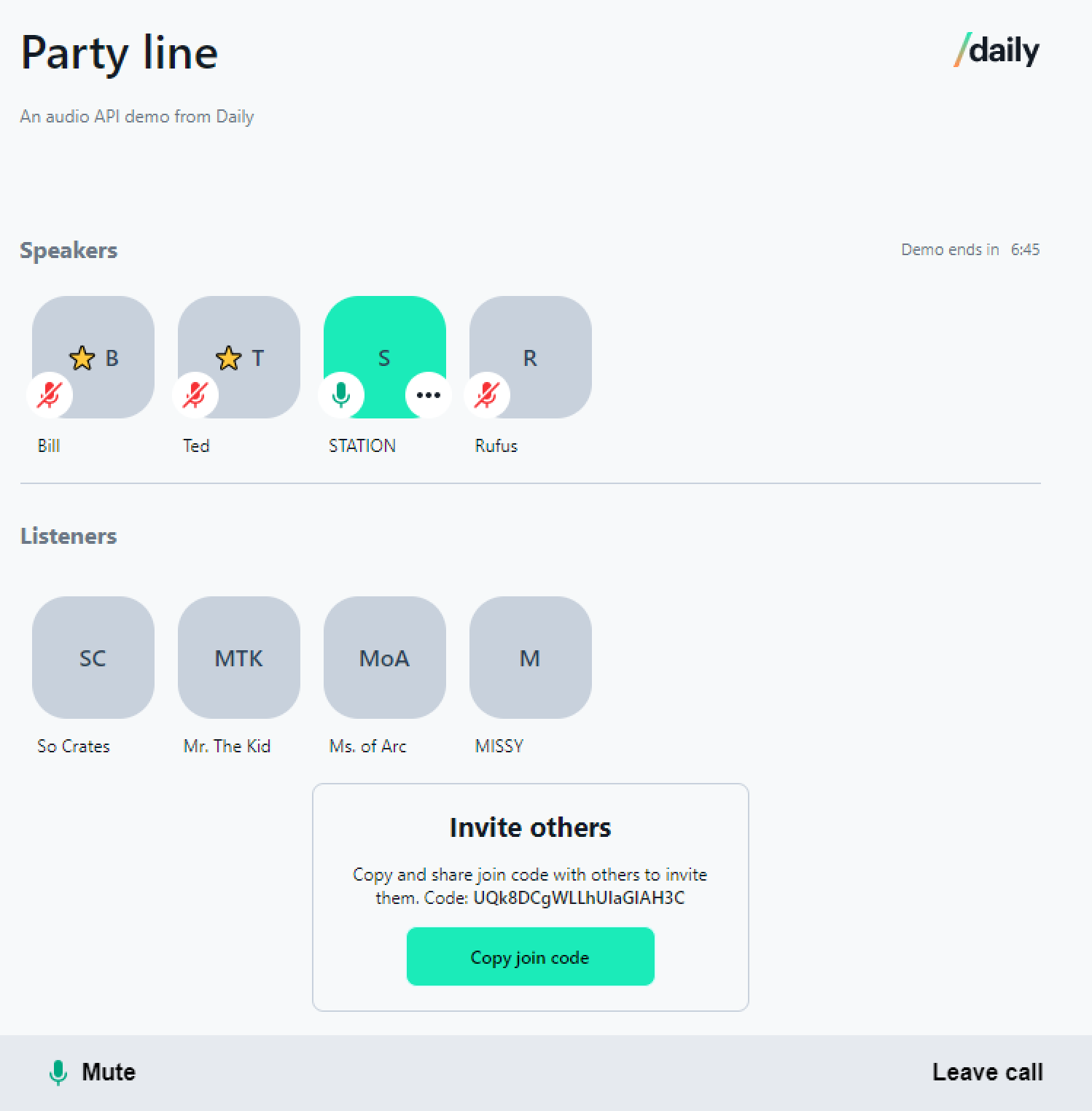
Party line: A multiplatform audio-only app
 Party line app in action
Party line app in action
We built an audio-only community to showcase how to build audio-only calls in web and mobile apps. Head to the full repository to see examples for different platforms.
Clone the repository | See live demo | Read tutorial
For advice on building audio-only apps in general, see our audio-only guide.
Fullscreen Daily Prebuilt + screenshare chrome extension
This demo highlights Daily Prebuilt, and how it can be embedded and expanded fullscreen in a website or app.
It pairs well with our Chrome extension demo that starts a Daily call and screenshare directly from the browser.
View fullscreen Daily Prebuilt demo code | View live demo | View chrome extension code
Fun fact: this demo, like many things, started on Twitter.