VCS Simulator

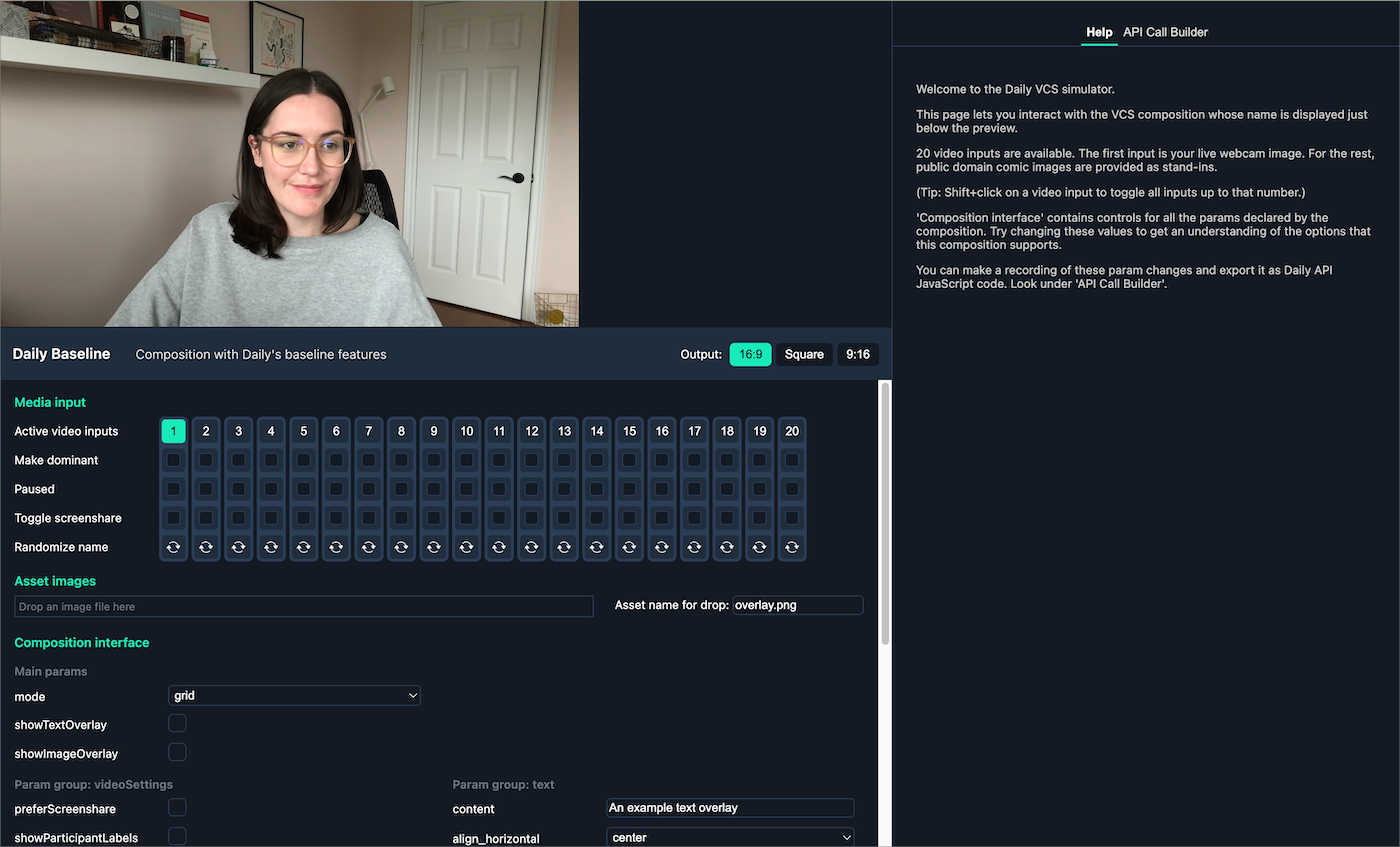
The VCS Simulator is a web page that loads your custom composition into a standard browser-based GUI. It acts like a generic VCS host application. You can click buttons to send data to your composition and see how its output changes. When your code works in the simulator, we do our best to guarantee that it will produce the same output on Daily's server-side pipeline, as well.
When using the VCS SDK, you will run the simulator as a local web server and load it in a browser. It supports hot auto-reload, which means the simulator will refresh automatically when you modify your composition code.
If you are using Daily's baseline composition, which Daily built with the VCS SDK, you can use the VCS Simulator publicly hosted by Daily.
You only need to run the Simulator locally if you are testing your own custom compositions.
To start the Simulator with the "hello" example, enter the following command in a terminal:
yarn open-browser example:hello
Which is really a shorthand for:
yarn webpack serve --open --env compid=example:hello
(You can see this implementation in the scripts section of the package.json file.)
Opening the Simulator is really just calling Webpack's dev server and passing it an env variable named compid, whose value in this case is example:hello.
Another typical value for compid would be daily:baseline, which is Daily's baseline composition that provides a wealth of layout and graphics features implemented in VCS. But what is this parameter actually about?
The composition ID
The ID has two parts:
- A namespace
- A composition name
These parts are separated by a colon, like so: namespace:composition-name
There are currently two namespaces available:
example, which refers to thedaily-vcs/js/examplefolderdaily, which refers to thedaily-vcs/compositionsfolder
This is primarily meant as an extension mechanism for the future so that compositions by different authors don't collide. It is not currently possible to create your own namespaces.
Custom components workflow
When you upload custom components to Daily using the session assets API, your components are layered on top of the daily:baseline composition by default.
So, the workflow for developing custom components is that you should start with the baseline composition:
yarn open-browser daily:baseline
Then you can make changes in daily-vcs/compositions/daily-baseline and the VCS Simulator will automatically refresh.
If you don't want to the browser window to open automatically, you can alternatively use yarn devrig daily:baseline which just launches the local server.
You can save your changes into a new git branch, which is named my-amazing-custom-vcs-components in this example:
git checkout -b my-amazing-custom-vcs-componentsgit add -ugit commit -m "My custom components on top of the baseline comp"
The changes in this branch are the files that you need to send using the session assets API when starting a live stream or recording on Daily. We intend to provide a CLI tool soon that will make it easier to extract your changes into a Daily API call.