Daily's VCS installation guide
The Daily VCS SDK is available at https://github.com/daily-co/daily-vcs.
VCS can be used in two ways:
- Daily's baseline composition, which does not require using the VCS SDK directly. It can be used by passing specific options via Daily's live streaming and recording methods. See the
daily-jsorreact-native-daily-jslive streaming or cloud recording reference docs for more information. - Daily's VCS SDK, which includes the source code used to build Daily's baseline composition. The goal of using the VCS SDK is to build your own compositions. In other words, you can consider it a modifiable version of Daily's baseline composition. Using the VCS SDK maximizes how much you can customize your Daily live stream and cloud recording layouts.
These installation instructions describe how to install the VCS SDK (option 2) directly. It is most useful for any developers looking to customize their live streaming or cloud recording layouts beyond what is available via the baseline composition.
Read the Core concepts section and Daily's VCS guide for additional information.
Installing the VCS SDK locally
- Clone the GitHub repo. Then navigate to the
daily-vcs/jssubdirectory in a terminal, and install the JavaScript components using the yarn package manager.
git clone https://github.com/daily-co/daily-vcs.gitcd daily-vcs/jsyarn install
You can also use npm instead of yarn if you prefer. The project is compatible with either package management tool. For npm, the command is npm install.
Running this command will allow you to run the Daily's VCS Simulator locally. We've included the VCS Simulator in the VCS SDK for developers to be able to see how VCS compositions work. It allows you to quickly update VCS settings and see the effects of those changes immediately without ever having to start a live stream or cloud recording.
VCS Simulator
The VCS Simulator is a development tool that can be run locally on your computer via the VCS SDK and provides a convenient GUI for testing.
There is also a hosted default version of the VCS Simulator, which provides an interface for toggling VCS baseline composition settings.
We recommend testing out the hosted VCS Simulator to see if the baseline composition options meet your needs for customizations before trying to build your own custom compositions with the VCS SDK.

Run the VCS Simulator locally
To test that your local copy of VCS is working correctly, try running the VCS Simulator locally from the daily-vcs/js directory with the following command:
yarn open-browser daily:baseline
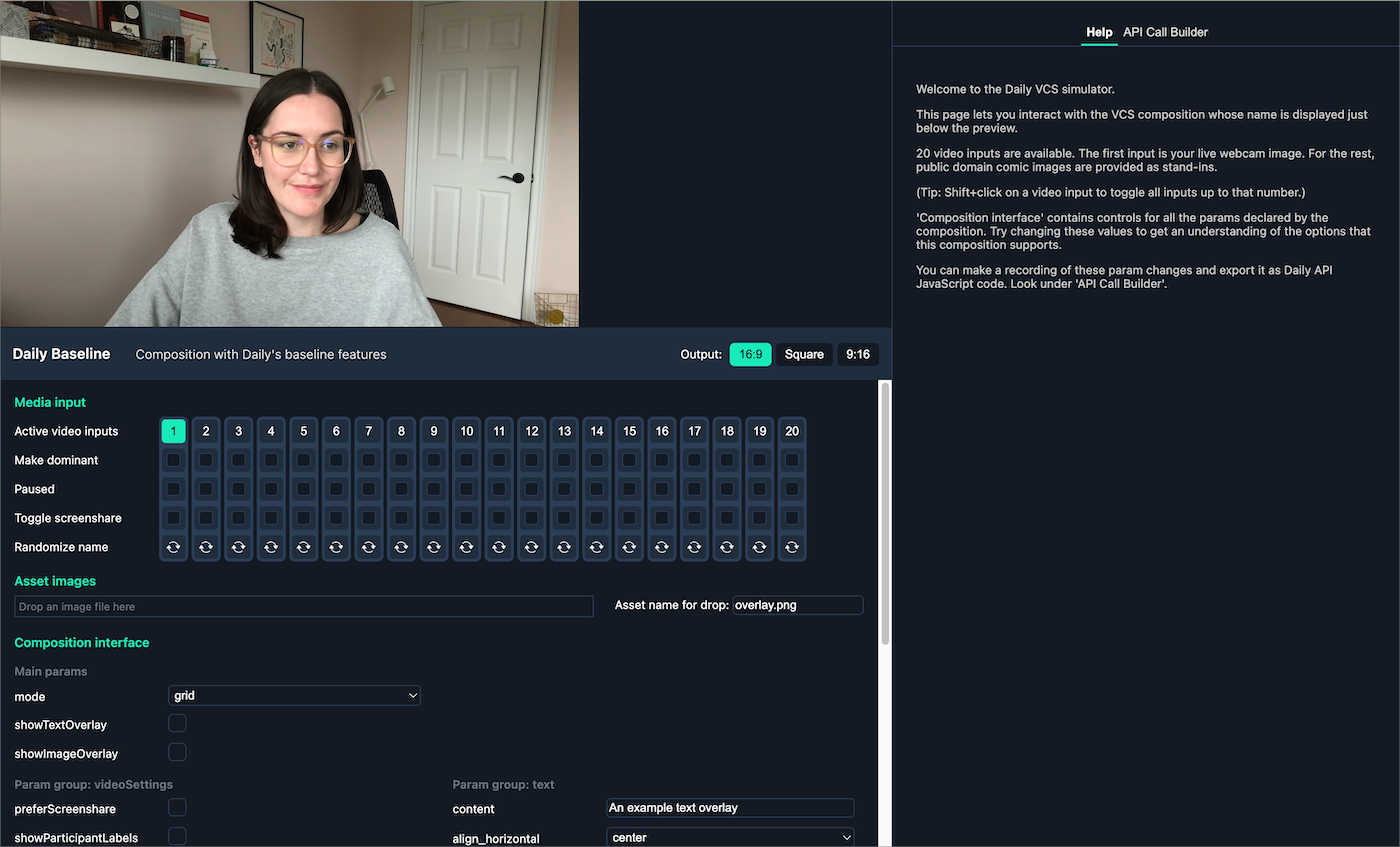
Running this command should open localhost:8083 in your web browser with your local copy of the VCS Simulator displayed.
This will open the same video feed as shown in Daily's hosted VCS Simulator, which includes default composition parameters for the baseline composition.
The source code for the baseline composition is part of the VCS SDK. You could just start modifying that code to learn how it works, but it's a rather large program. To make the learning curve easier, we'll look at an isolated example that shows the basic concepts and nothing else.
Test an example custom composition locally
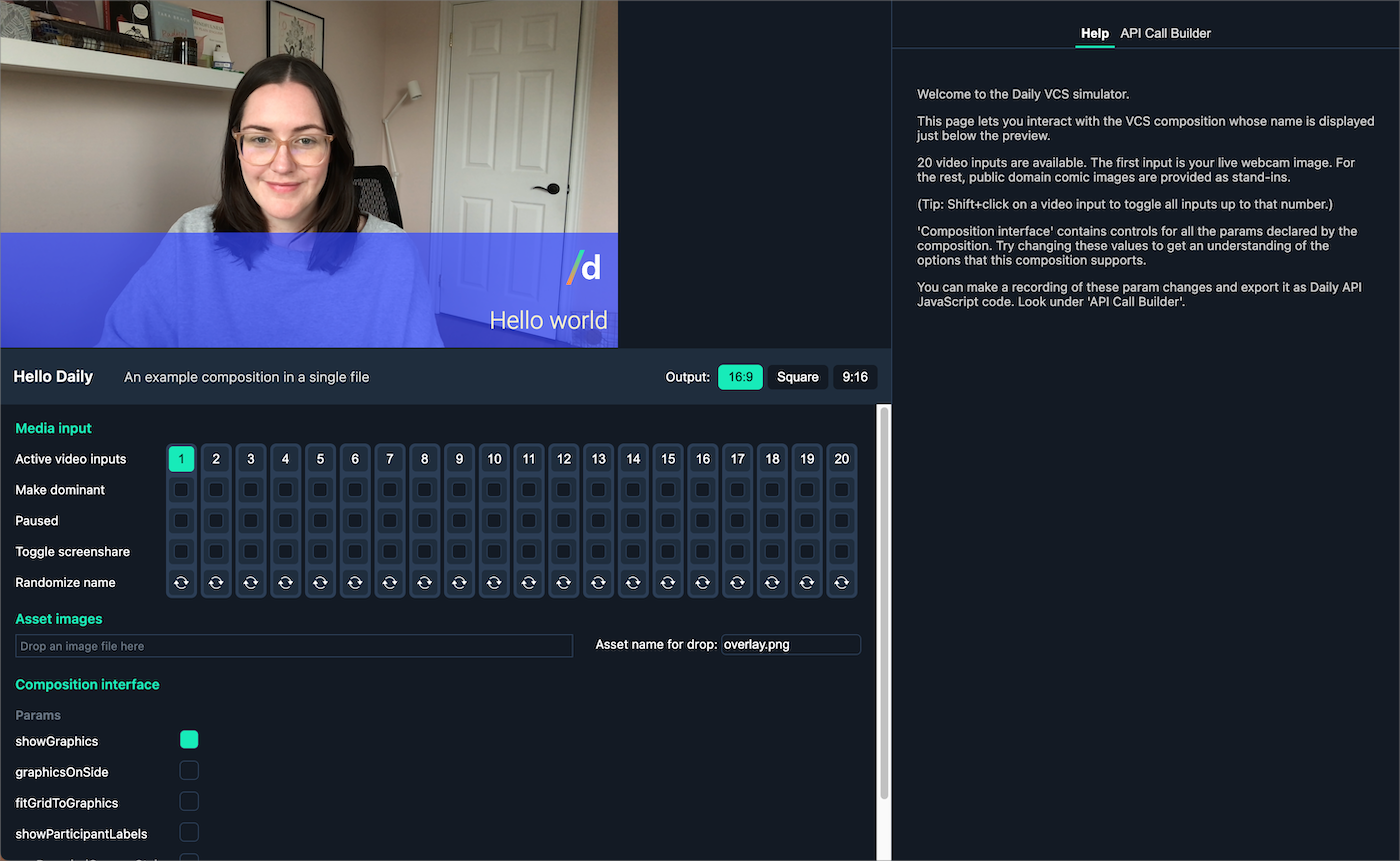
To help developers understand how to build their own compositions with VCS, we've included an example VCS composition called "hello". This composition adds a semi-transparent purple bar to the bottom of the video frame, with the phrase "Hello world", and a Daily logo watermark that moves around the screen.
For another VCS SDK example, read our tutorial on how to add a moving watermark using the VCS SDK.
Since you'll want to test any compositions you build yourself in the VCS Simulator to make sure it looks how you intended, let's load this "hello" example composition in the VCS Simulator to make sure custom compositions can load as expected.
From the daily-vcs/js directory in a terminal, run:
yarn open-browser example:hello
The source code for example:hello is in a file located at: daily-vcs/js/example/hello.jsx in the VCS SDK source code.
Running this command should open localhost:8083 in your web browser.

As we can see in this screenshot, the custom composition (the purple bar, logo, and text) are applied to our output video feed.
Since this is a custom composition, let's try customizing it even more now.
Editing an example custom composition
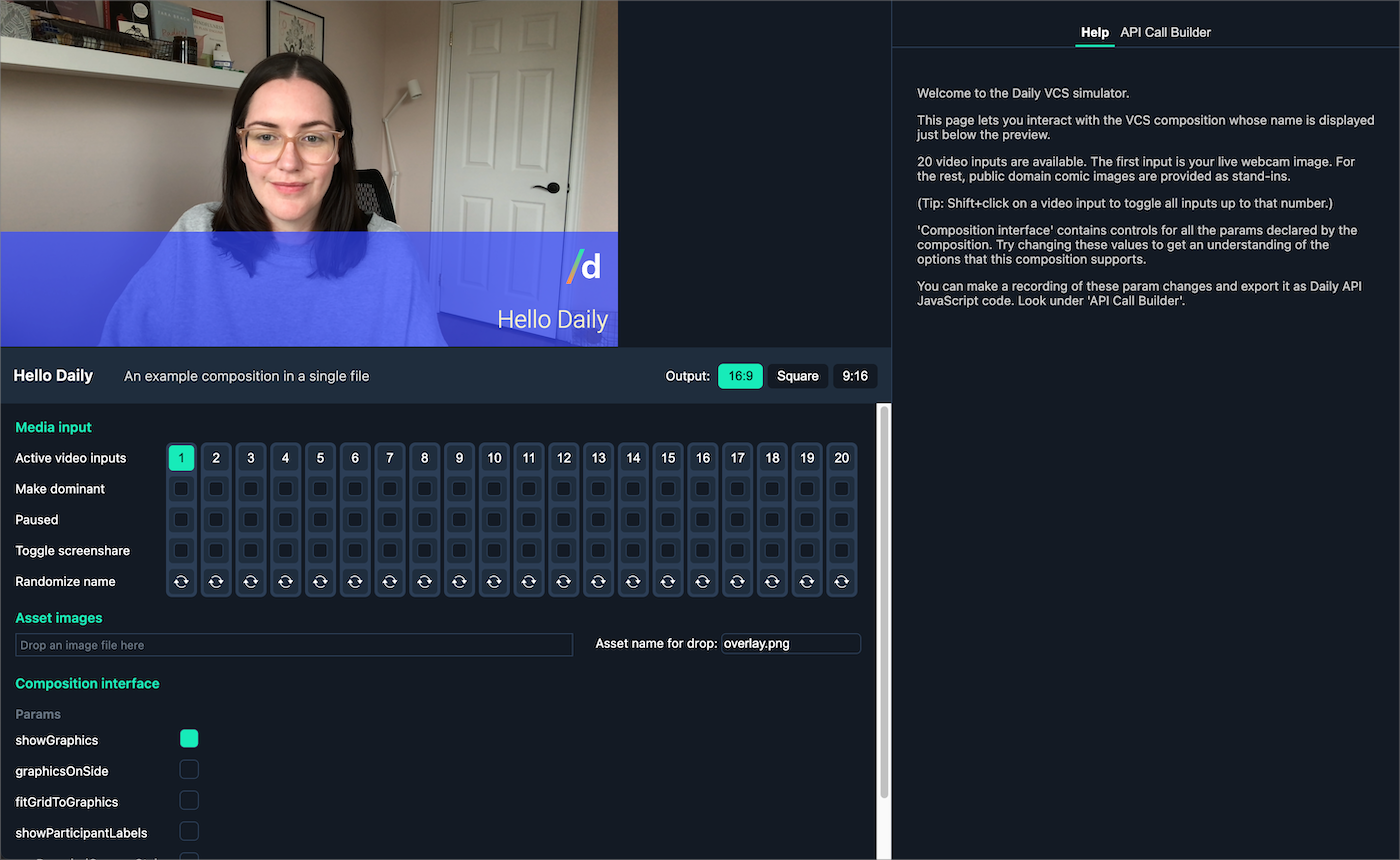
To see how VCS can control your video feed layout and graphics, try making a change to your copy of daily-vcs/js/example/hello.jsx in your text editor. For example, look for the line that defines the name of the composition, "Hello Daily":
Change the name and save the file. The VCS Simulator that's open in your web browser will automatically refresh after you save the file. The new name should be reflected in the UI.

The text has now updated to say "Hello Daily", meaning we've successfully edited a custom composition using the VCS SDK and confirmed the output in the VCS Simulator.
Congratulations, you've installed the VCS SDK and verified that custom compositions and the VCS Simulator work!
To see a more detailed explanation of building a custom composition, see our tutorial on building a moving watermark.
What's next?
Now that you know how to run the VCS Simulator locally, we recommend reading the VCS Simulator workflow section of the VCS Simulator docs to learn how to start making your own custom compositions.
If you still have some questions related to what VCS is and all the things it can do, don't worry! Read our Core concepts pages to get a better understanding of how it all works under the hood.